1日で学ぶ!HTMLによるホームページ作成 [JH001](6時間)研修概要
| ねらい | ホームページを作成するツールは各種ありますが、本研修ではテキストエディタを利用してHTMLタグを記述し、Webコンテンツの作成方法を修得します。 ホームページの基本的な構造を理解し、必要に応じて簡単な編集ができるようになります。 また、Webページ制作における手順やポイントについてもご紹介いたします。 |
|---|---|
| 対象 | 特定のツールに依存しない方法で、職場など既存のホームページを修正されている方方 HTMLタグを理解して、簡単なホームページの修正、管理をしたい方 ホームページの構造を組み立てるHTMLの基本を学習したい方 【前提条件】 文字入力がスムーズにできる方 |
| 内容 | Webページを構成する要素は大きく「骨組み」である「HTML」と、「デザイン(色や余白)」である「CSS」に分けられます。 本研修では、Webページを記述する上で必須である「HTMLタグ」について基本的なタグの意味と使い方を学習します。
本研修では、HTMLを使ったホームページ作成の概要を、ポイントを絞り1日で実施いたします。 見出し・リンク・画像・表などの要素を、テキストエディタを使って直接HTML言語を記述し、簡単なホームページを作成します。 本研修をご受講後、できるだけ期間を空けずに【1日で学ぶ!スタイルシート(CSS)によるホームページ作成】をご受講いただくと、よりホームページ全体のしくみやCSSの役割をしっかり修得できます。 |
1日で学ぶ!スタイルシート(CSS)によるホームページ作成 [JC001](6時間)研修概要
| ねらい | ホームページを作成するツールは各種ありますが、本研修ではテキストエディタを利用してCSS(スタイルシート)を記述し、ホームページの基本的なデザイン(見映え)のしくみを理解し、簡単な編集ができるようになります。 |
|---|---|
| 対象 | 特定のツールに依存しない方法で、職場など既存のホームページを修正、管理されている方 CSSの記述方法を理解して、簡単なホームページの修正、管理をしたい方 CSSの基本を学習したい方 【前提条件】 「1日で学ぶ!HTMLによるホームページ作成」を受講された方、またはHTMLについて同等のレベルの知識をお持ちの方 |
| 内容 | Webページを構成する要素は、主に「骨組み」である「HTML」と、「デザイン(色や余白)」である「CSS」に分けられます。 本研修では、文字の装飾、リンクや表のデザイン、段組みなどをテキストエディタで直接CSSを記述し、ホームページに設定します。
CSSを活用することによりデザイン部分の表現をより豊かかつ効率的に行うことができます ※本研修ご受講前にできるだけ期間を空けずに「1日で学ぶ!HTMLによるホームページ作成」をご受講いただくことで、ホームページ全体のしくみが修得しやすくなります。 |
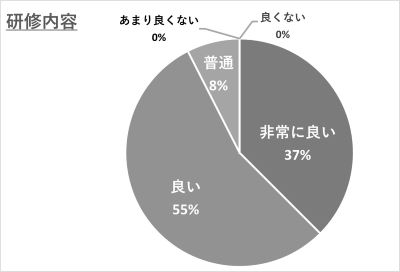
HTMLアンケート結果
集計期間(2017年度~2023年度)2024年4月時点 回答数:40件

受講生の声
分からない箇所は逐一聞いたので、よく理解出来た
講義と演習のバランスよく、集中して1日取り組めました
初心者にちょうど良いと思う
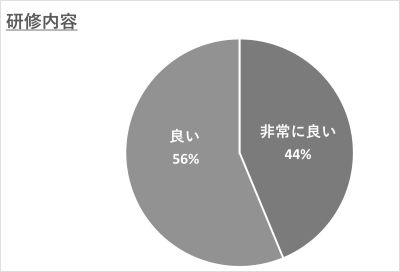
CSSアンケート結果
集計期間(2017年度~2023年度)2024年4月時点 回答数:32件

受講生の声
初心者でも理解できるように説明頂いたので大変分かりやすかったです
HTMLの時と同じく、実際に自分でHPのデザインを仕上げていく方式なので、楽しく学べました
基礎を学びたい人にはいいと思う

